盒子属性
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
内容区(content)
内容区是盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区有三个属性,width、height 和overflow。使用width和height属性可以指定盒子内容区的高度和宽度,当内容信息太多,超出内容区所占范围时,可以使用overflow 溢出属性来指定处理方法。当overflow 属性值为hidden时,溢出部分将不可见;为visible时,溢出的内容信息可见,只是被呈现在盒子的外部;当为scroll时,滚动条将被自动添加到盒子中,用户可以通过拉动滚动条显示内容信息;当为auto时,将由浏览器决定如何处理溢出部分。
填充\内边距(padding)
填充是内容区和边框之间的空间。填充的属性有五种 ,即padding -top、padding -bottom、padding -left、padding-right 以及综合了以上四种方向的快捷填充属性padding。使用这五种属性可以指定内容区信息内容与各方向边框间的距离。设置盒子背景色属性时,可使背景色延伸到填充区域。
1 | padding-left:10px; |
边框(border)
边框是环绕内容区和填充的边界。边框的属性有border-style、border-width和border-color 以及综合了以上三类属性的快捷边框属性 border。border-style 属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在。CSS规定了dotted(点线)、dashed(虚线)、solid(实线)等九种边框样式。使用border-width属性可以指定边框的宽度,其属性值可以是长度计量值,也可以是CSS规定的thin、medium 和thick。使用border-color属性可以为边框指定相应的颜色,其属性值可以是RGB值,也可以是CSS 规定的17个颜色名 。在设定以上三种边框属性时,既可以进行边框四个方向整体的快捷设置,也可以进行四个方向的专向设置,如border: 2px solid green 或border-top-style: solid、border-left-color: red等。设置盒子背景色属性时,在IE中背景不会延伸到边框区域,但在FF等标准浏览器中,背景颜色可以延伸到边框区域,特别是单边框设置为点线或虚线时能看到效果 。
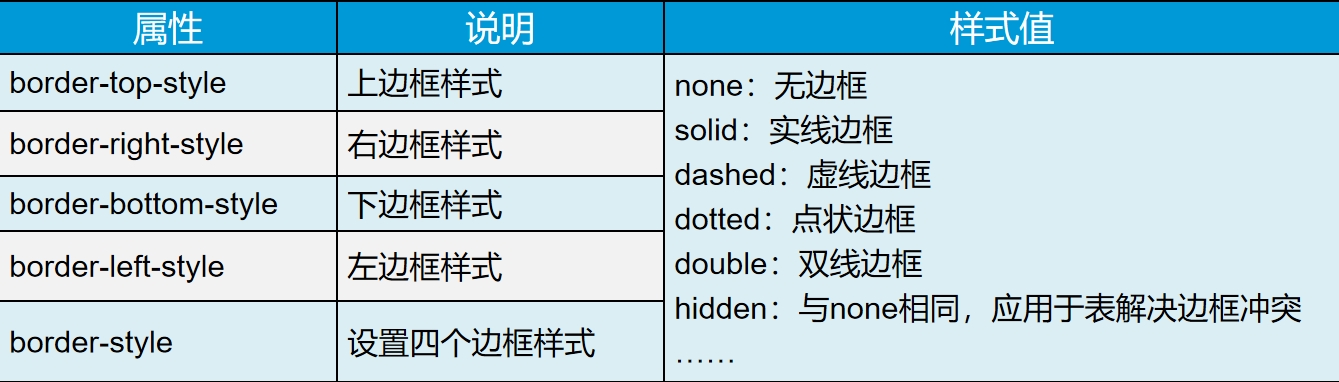
边框样式(border-style)

边框颜色(border-color)
border-top-color
border-right-color
border-bottom-color
border-left-color
border-color
十六进制
边框粗细(border-width)
border-top-width
border-right-width
border-bottom-width
border-left-width
border-width
关键字: thin、medium、thick
像素值:px
边框简写(border)
同时设置边框的颜色、粗细和样式
1 | border-bottom: 9px #F00 dashed ; |
空白边\外边距(margin)
空白边位于盒子的最外围,是添加在边框外周围的空间。空白边使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段。空白边的属性有五种 ,即margin-top、margin-bottom、margin- left、margin-right以及综合了以上四种方向的快捷空白边属性margin,其具体的设置和使用与填充属性类似。对于两个相邻的(水平或垂直方向 )且设置有空白边值的盒子,他们邻近部分的空白边将不是二者空白边的相加,而是二者的并集。若二者邻近的空白边值大小不等,则取二者中较大的值。同时,CSS 容许给空白边属性指定负数值,当指定负空白边值时,整个盒子将向指定负值方向的相反方向移动,以此可以产生盒子的重叠效果。采用指定空白边正负值的方法可以移动网页中的元素,这是CSS 布局技术中的一个重要方法。
1 | margin-top: 1 px |
盒子模型的尺寸
盒子实际高度=上下外边距+上下边框+上下内边距+内容高度
盒子实际宽度=左右外边距+左右边框+左右内边距+内容宽度
1 | content-box |
标准文档流及其组成和特点
1 | 块级元素 |
display属性
控制元素的显示和隐藏
块级元素与行内元素的转变
1 | none 设置元素不会被显示 |
float属性布局
1 | left 元素向左浮动 |
1 | .layer01 { |
clear属性清除浮动
1 | left 在左侧不允许浮动元素 |
1 | .layer04 { |
overflow进行溢出
1 | visible 默认值。内容不会被修剪,会呈现在盒子之外 |
1 | .box { |
使用overflow属性扩展盒子高度减少代码量,也减少了空的HTML标签,使代码更加简洁,清晰,从而提高了代码的可读性和网页性能
如果页面中有定位元素,并且元素超出了父级的范围,就必须使用clear属性来清除浮动来扩展盒子高度
position定位
1 | static 默认值,没有定位 |
relative属性值
相对自身原来位置进行偏移
偏移设置:top、left、right、bottom
单位:px
1 | #first { |
设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
设置了相对定位的网页元素,无论是在标准流中还是在浮动流中,都不会对它的父级元素和相邻元素有任何影响,它只针对自身原来的位置进行偏移
absolute属性值
偏移设置: left、right、top、bottom
1 | #second { |
使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位
绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
z-index属性
调整元素定位时重叠层的上下位置
- z-index属性值:整数,默认值为0
- 设置了position属性时,z-index属性可以设置各元素之间的重叠高低关系
- z-index值大的层位于其值小的层上方