表单验证概述
无论是动态网站,还是其他B/S结构的系统,都离不开表单。表单作为客户端向服务器端提交数据的主要载体,表单验证是避免提交的数据不合法的重要途径。
表单验证可以放在客户端和服务器端,客户端验证实际是直接在已下载到本地的页面中调用脚本来进行验证,它不但能检查用户输入的无效或者错误数据,还能检查用户遗漏的必选项;而服务器端的验证则是将页面提交到服务器处理,服务器上的另一个包含表单的页面先执行对表单的验证,然后再返回相应结果到客户端,它的缺点是每一次验证都要经过服务器,不但消耗时间长,而且会大大增加服务器的负担。在客户端进行验证,能把服务器端的任务分给多个客户端去完成,从而减轻服务器端的压力,让服务器专门做其他更重要的事情。
基于以上原因,需要使用JavaScript在客户端对表单数据进行验证。
常用的表单验证:日期格式\表单元素是否为空\用户名和密码\E-mail地址\身份证号码
表单验证的思路
获得表单元素值
使用JavaScript的一些方法对数据进行判断
当表单提交时,触发事件,对获取的数据进行验证
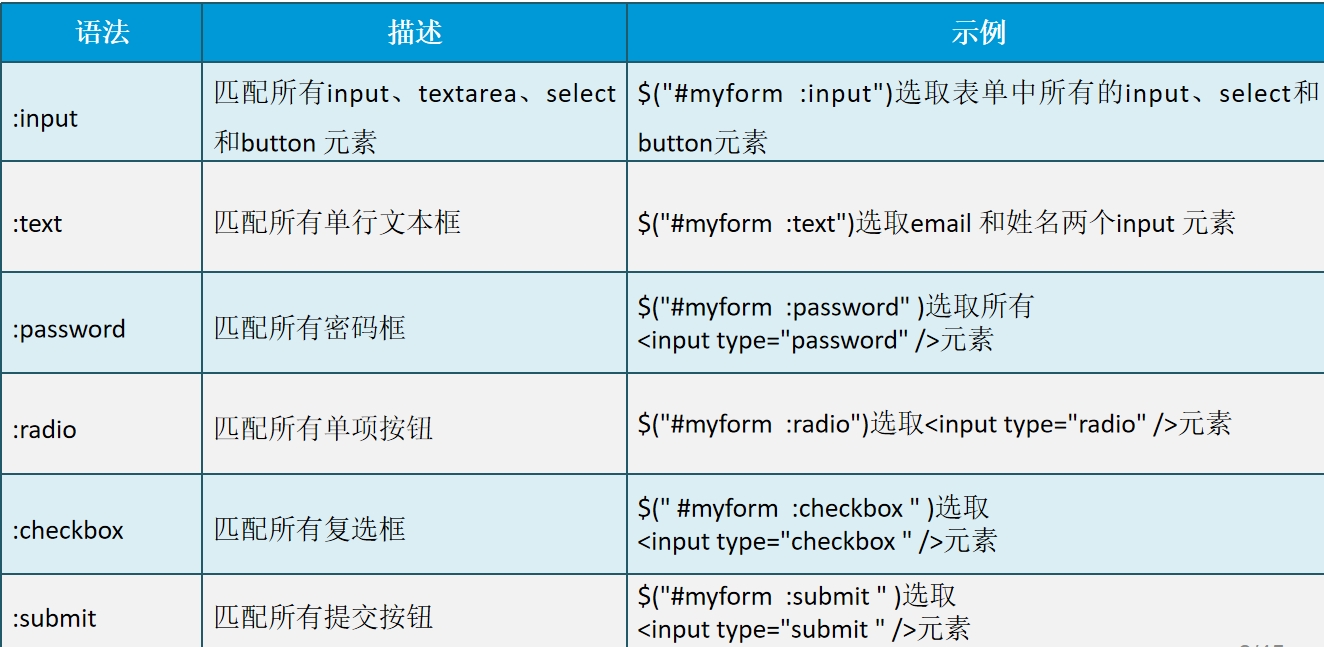
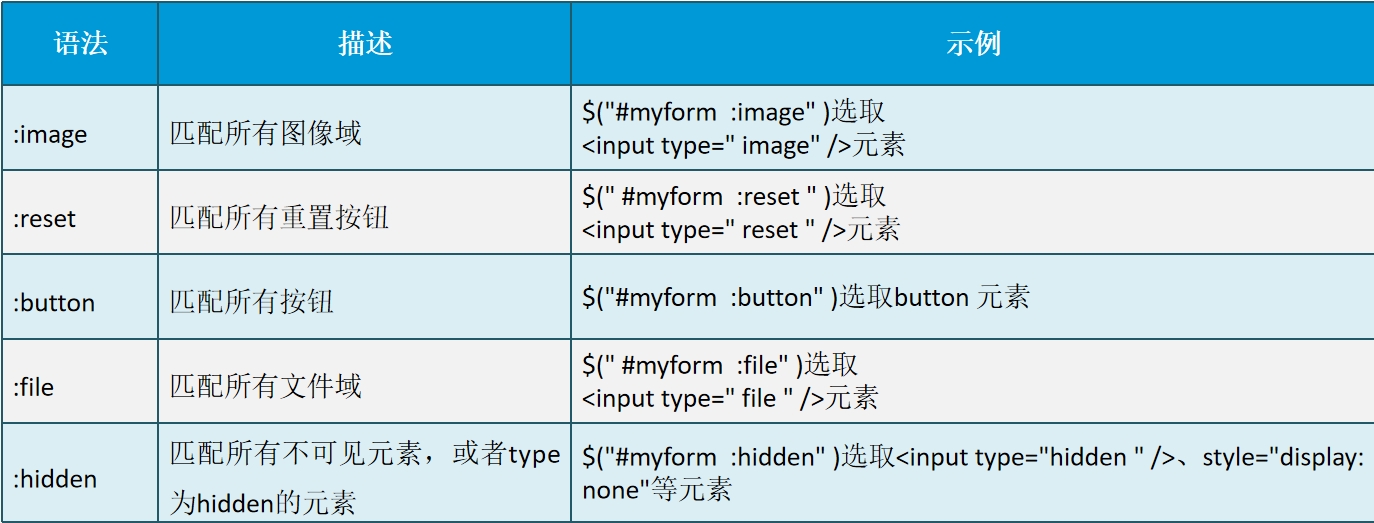
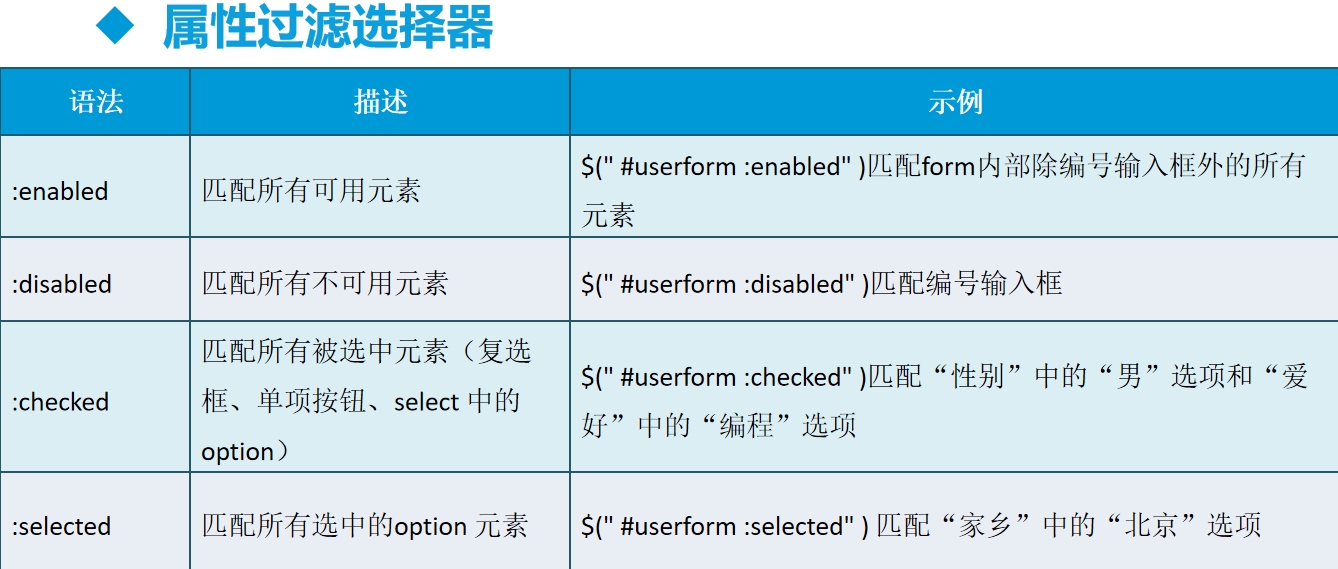
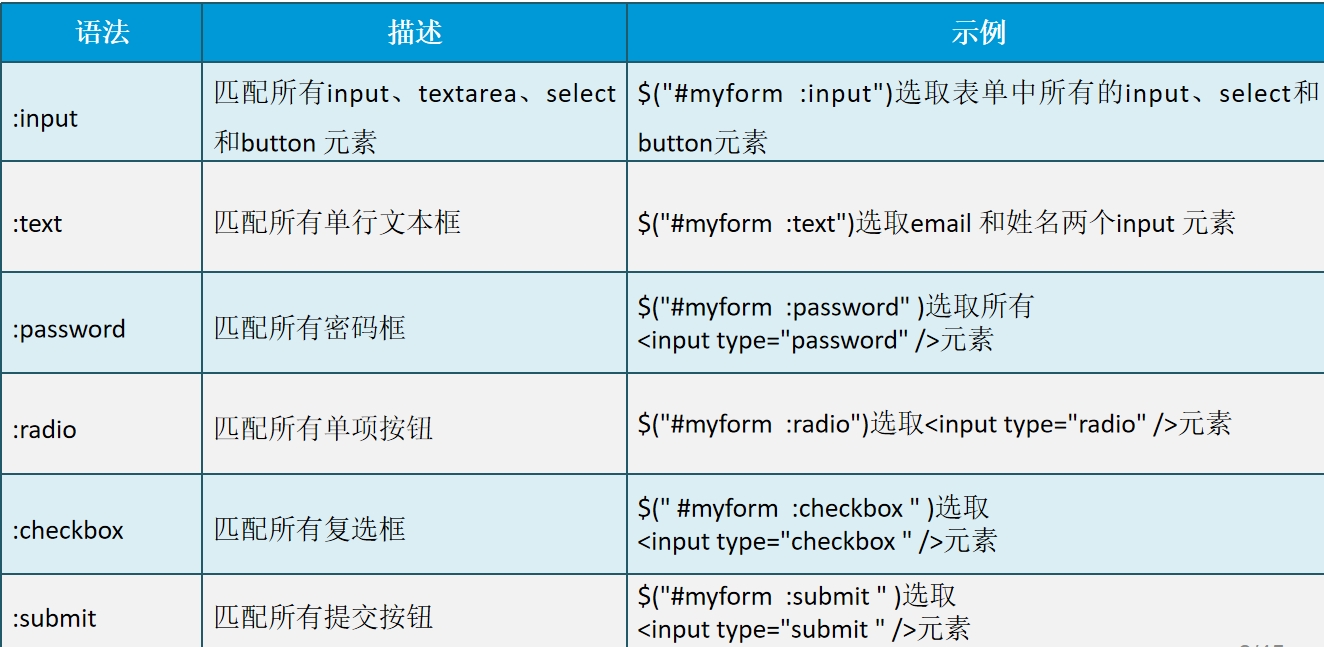
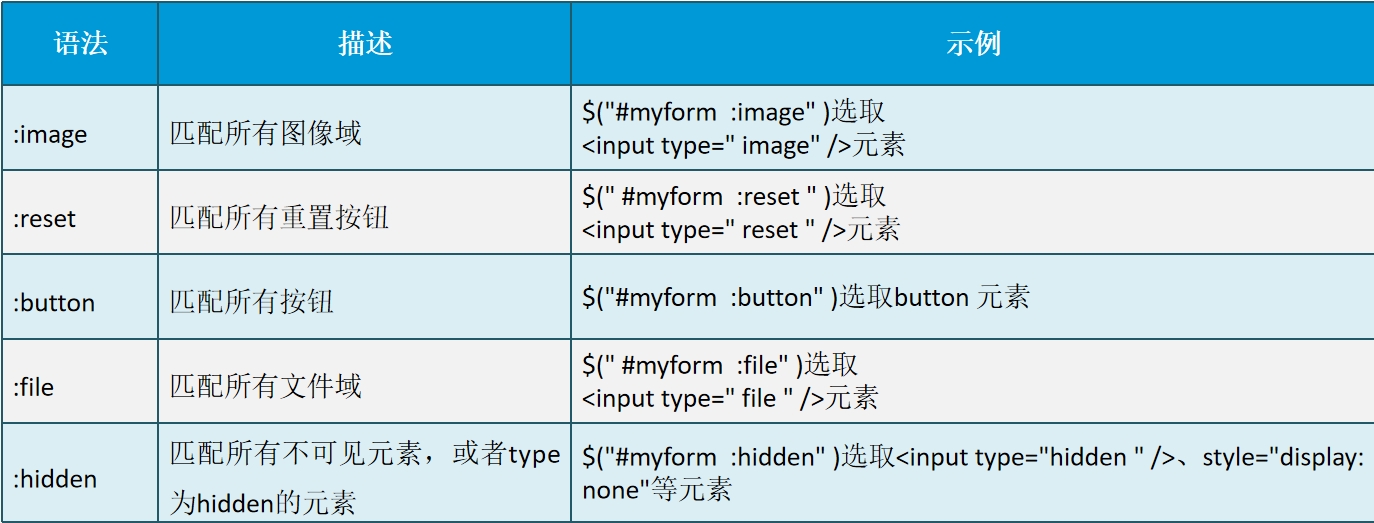
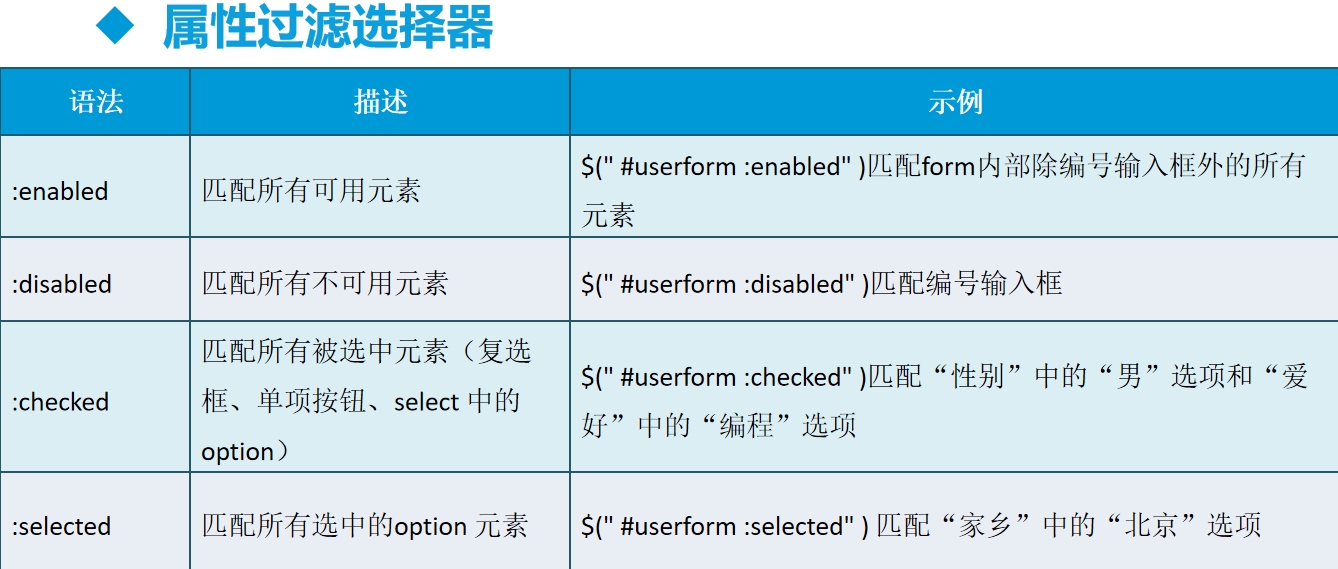
使用表单选择器选择页面元素



1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| <body>
<div id="header" class="main">
<div id="headerLeft">
<img src="images/logo.gif" />
</div>
<div id="headerRight">注册 | 登录 | 帮助</div>
</div>
<div class="register">
<form id="userform" name="userform">
<p>
编号:<input name="code" disabled="disabled" value="10010"/>
</p>
<p>
姓名:<input name="name" type="text" value="张三"/>
</p>
<p>
性别:<input name="sex" type="radio" value="1" checked="checked" /> 男
<input name="sex" type="radio" value="0" />女
</p>
<p>
爱好:
<input type="checkbox" checked="checked" />编程
<input type="checkbox" />读书
<input type="checkbox" />运动
</p>
<p>
家乡:<select name="hometown">
<option value="1" selected="selected">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
</p>
</form>
</div>
<div id="footer" class="main"><a href="#">关于我们</a> | <a href="#">诚聘英才</a> |<a href="#"> 联系方式</a> | <a href="#">帮助中心</a></div>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function () {
var html = "";
$("#userform :selected").each(
function () {
html = $("<div></div>").append($(this).clone()).html();
//alert(html);
});
//
});
</script>
</body>
|
使用正则表达式验证页面输入内容
使用HTML5的方式验证表单内容