HTML
什么是HTML
- HTML:超文本标记语言(Hyper Text Markup Language)
- HTML不是一种编程语言,而是一种标记语言,描述网页的语言
- HTML使用标签描述网页中图片、文本、音乐、视频、超链接等
开发环境及开发工具
- 开发环境:windows、linux、Mac OSX
- 开发工具:Dreamweaver、Eclipse、FrontPage、WebStorm……专有的开发工具或者任何的文本编辑工具。
- 建议使用VsCode,免费、全平台支持。
常见标签
标记语言的“标记”体现为标签的应用,所有的功能都是通过标签实现的,不同的标签有着不同的功能是使用方法。
标签规范:
标签名称、属性名称必须小写
标签必须严格嵌套,并且必须闭合,即使空元素标签也必须闭合
属性值必须用引号引起来
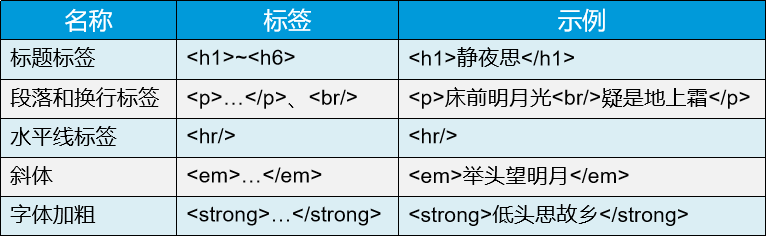
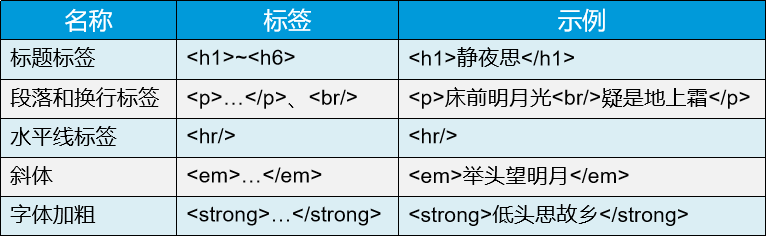
基本标签

1
2
3
4
5
| <h1>静夜思</h1>
<hr/>
<p>床前明月光<br/>疑是地上霜</p>
<em>举头望明月</em>
<strong>低头思故乡</strong>
|
图像标签
常见图片格式:jpg、gif、bmp、png
1
| <img src="图片路径" alt="替换文本" width="x" height="y"/>
|
1
2
3
4
| <!--图片地址正确 alt不显示-->
<img src="http://www.kittybunny.cn/img/avatar.png" alt="这是一个头像"/>
<!--图片地址不正确 alt显示-->
<img src="tx.jpg" alt="这是一个头像"/>
|
超链接
1
| <a href="链接地址" target="目标窗口位置">文本或图像</a>
|
超链接的应用
1、页面间链接:A页到B页,网上常见链接
2、锚链接:跳至自身固定位置,或A页跳到B页固定位置,需锚标记
3、功能性链接:电子邮件、QQ、MSN等链接
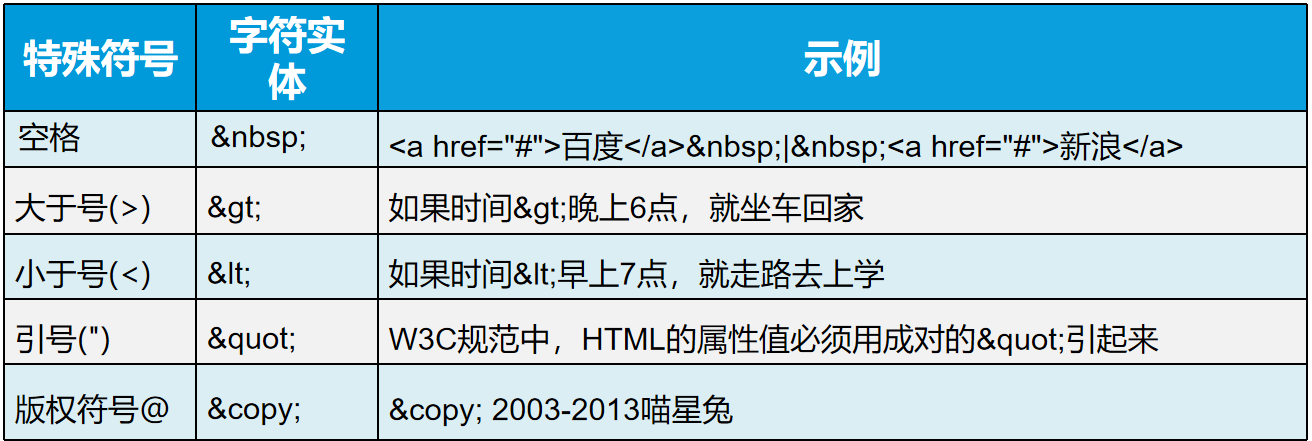
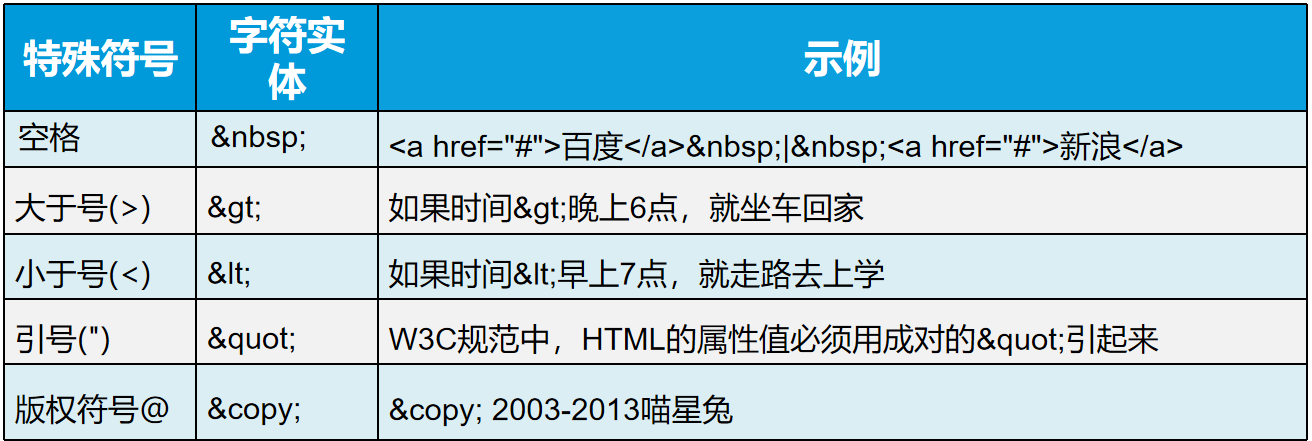
注释和特殊符号

视频元素(html5)
1
2
| <video src="视频路径" controls></video>
|
主流浏览器支持的视频格式

1
2
3
4
5
| <video controls>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
</video>
|
自动播放属性:autoplay
1
2
3
4
5
6
| <video autoplay>
<source src="video/video.webm" type="video/webm"/>
<source src="video/video.mp4" type="video/mp4"/>
你的浏览器不支持video元素
</video>
|
音频元素(html5)
1
2
| <audio src="音频路径" controls="controls"></ audio >
|
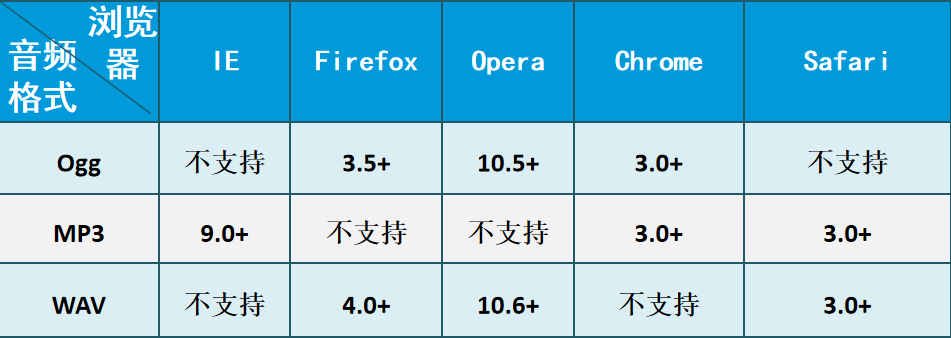
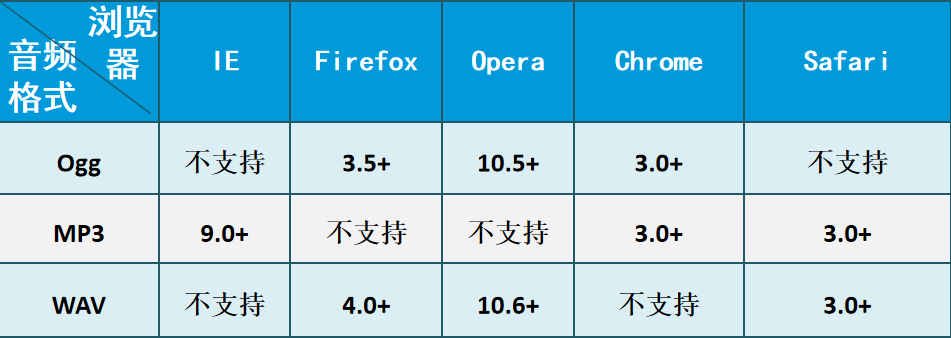
主流浏览器支持的音频格式

1
2
3
4
5
6
| <audio controls>
<source src="music/music.mp3" type="audio/mpeg"/>
<source src="music/music.ogg" type="audio/ogg"/>
你的浏览器不支持audio元素
</audio>
|
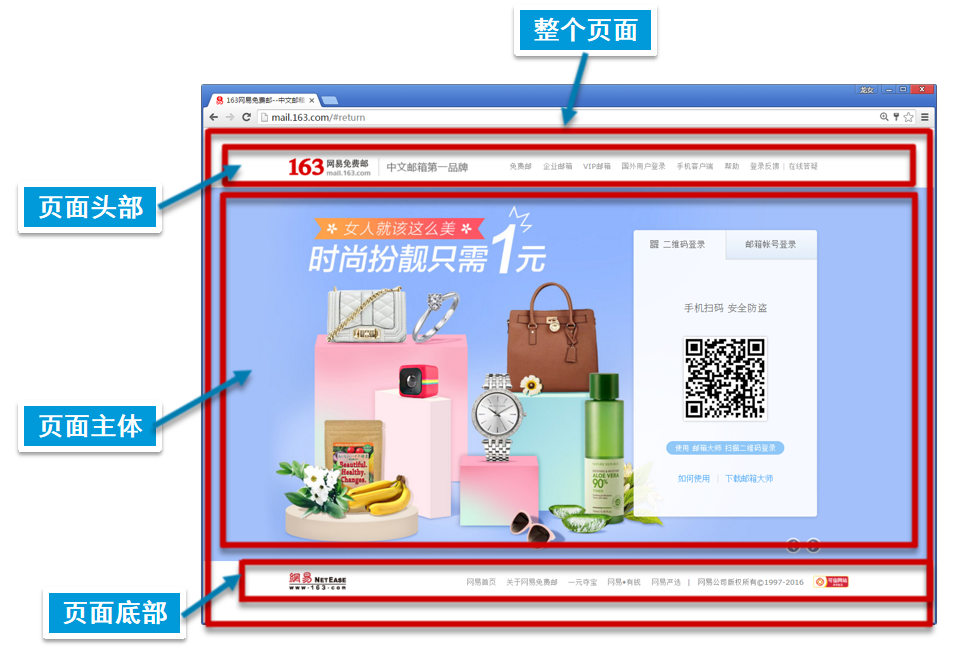
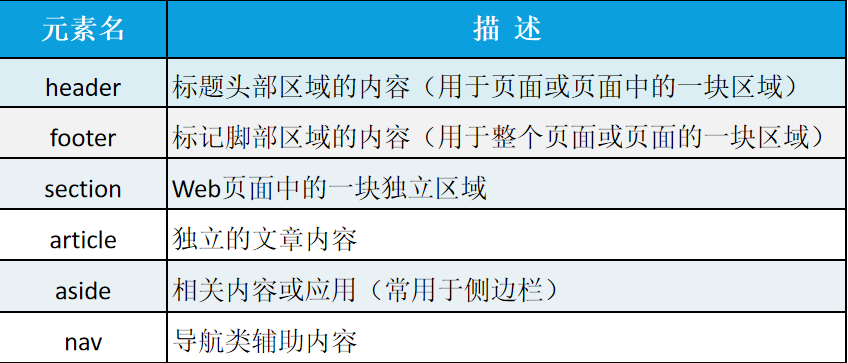
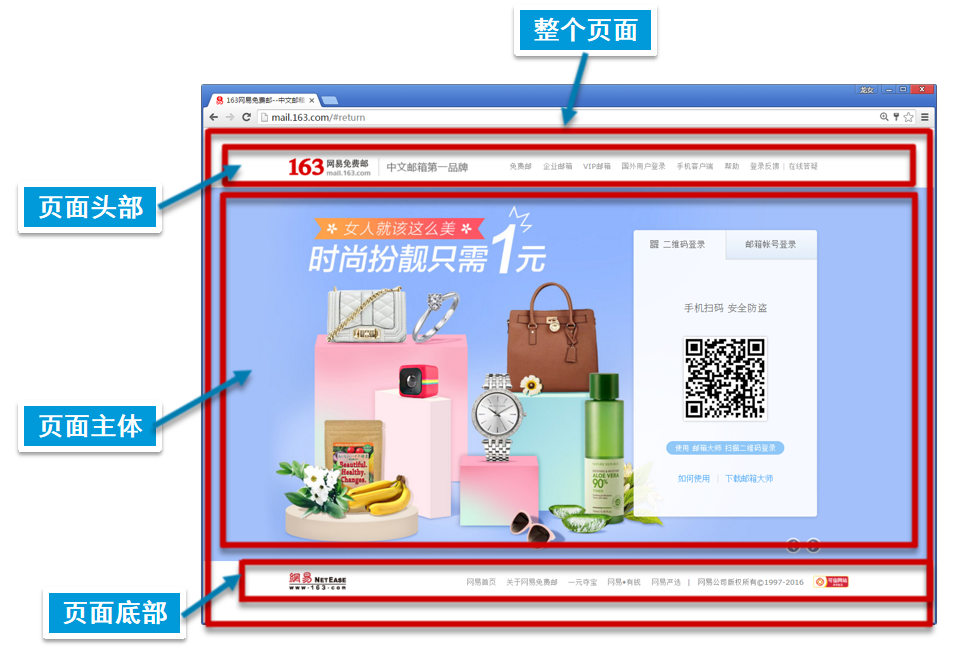
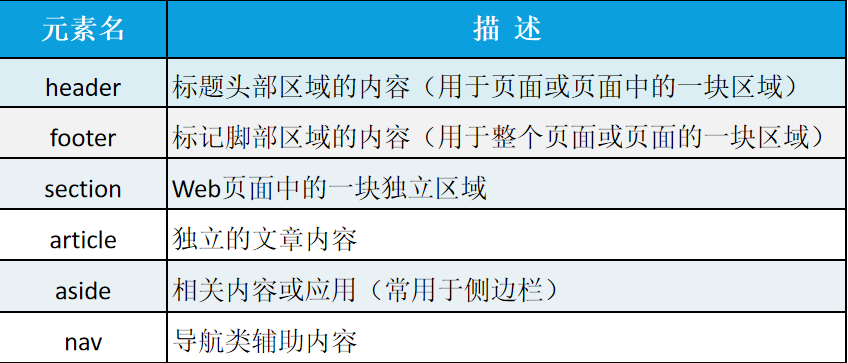
HTML5的结构元素


1
2
3
4
| <header><h2>网页头部</h2> </header>
<section><h2>网页主体部分</h2></section>
<footer><h2>网页底部</h2></footer>
|
CSS
层叠样式表(Cascading Style Sheet)
CSS的优势
内容与表现分离
网页的表现统一,容易修改
丰富的样式,使页面布局更加灵活
减少网页的代码量,增加网页的浏览速度,节省网络带宽
运用独立于页面的CSS,有利于网页被搜索引擎收录
CSS语法规则
1
2
3
4
5
6
7
| 选择器 {
声明1;
声明2;
声明3;
……
}
|
1
2
3
4
5
| h1 {
font-size:12px;
color:#F00;
}
|
选择器
标签选择器
1
| p{font-size:16px;color:red;}
|
类选择器
1
| .second{font-size:20px;color:#096;}
|
ID选择器
1
2
| #third{font-size:24px;color:black;}
|
网页中引用CSS样式
内联样式
1
2
3
4
| <h1 style="color:red;">style属性的应用</h1>
<p style="font-size:14px; color:green;">
直接在HTML标签中设置的样式
</p>
|
内部样式表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <head>
<meta charset="UTF-8">
<title>My first web page</title>
<style type = "text/css">
div{
border:1px dashed red;
width:500px;
margin-bottom:50px;
position: relative;
left: 400px;
}
p{
color: aqua;
}
ol{
background-color: blueviolet;
}
</style>
</head>
|
外部样式表:链接式、导入式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>外部应用样式表</title>
<link href="css/style.css" rel="stylesheet" text="css/text"/>
</head>
css/style.css:
p{font-size:16px;color:red;}
.second{font-size:20px;color:#096;}
#third{font-size:24px;color:black;}
|
1
2
3
4
5
| 链接式与导入式的区别:
<link/>标签属于XHTML,@import是属于CSS2.1
使用<link/>链接的CSS文件先加载到网页当中,再进行编译显示
使用@import导入的CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的。
|
CSS样式优先级
行内样式>内部样式表>外部样式表
ID选择器>类选择器>标签选择器