JavaScript
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
JavaScript特点
向HTML页面中添加交互行为
脚本语言,语法和Java类似
解释性语言,边执行边解释
JavaScript的基本结构
1
2
3
4
5
6
| <script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >
|
1
2
| <script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
|
1
2
3
4
5
| <script type="text/javascript">
document.write("初学JavaScript");
document.write("<h1>Hello,JavaScript</h1>");
</script>
|
网页中引用JavaScript的方式:
1
2
3
4
5
6
7
8
9
| 使用<script>标签
外部JS文件
<script src="export.js" type="text/javascript"></script>
直接在HTML标签中
<input name="btn" type="button" value="弹出消息框"
onclick="javascript:alert('欢迎你');"/>
|
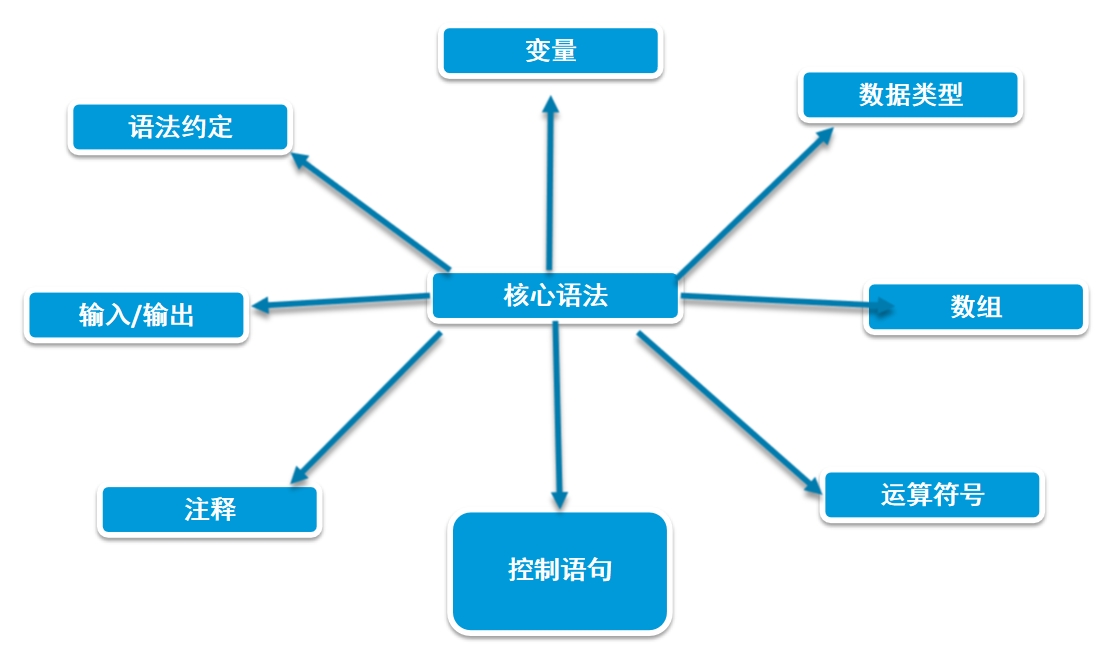
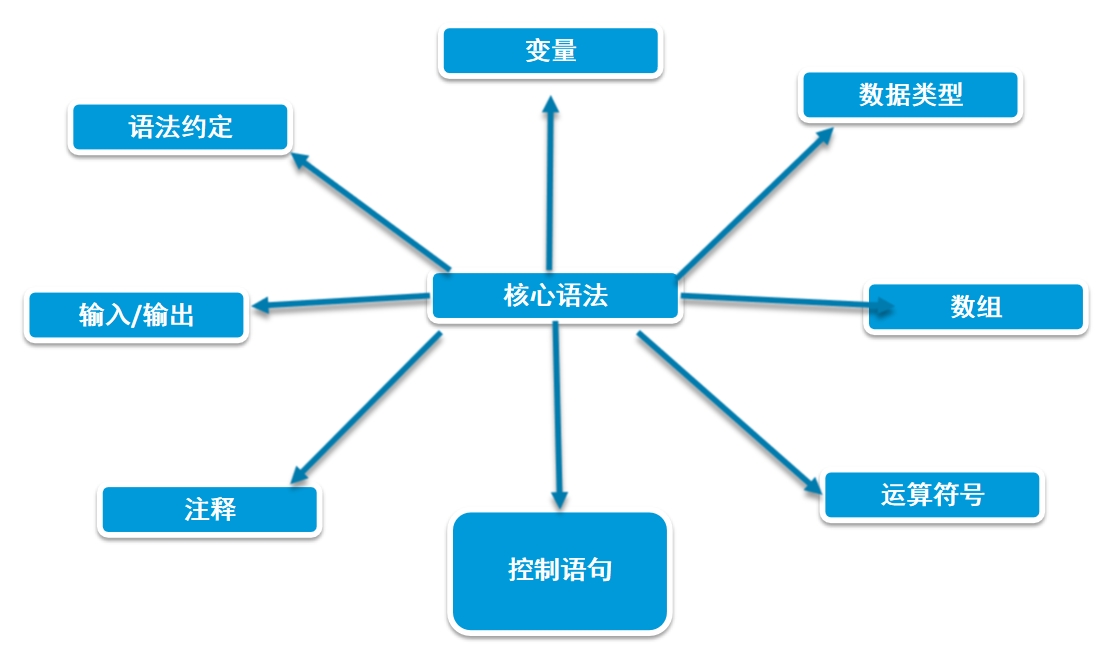
JavaScript核心语法

变量
1
2
3
4
5
6
| var width;
width = 5;
var - 用于声明变量的关键字
width - 变量名
|
1
2
3
4
| var catName= "皮皮";
var x, y, z = 10;
同时声明和赋值变量
|
数据类型
undefined
1
2
| var width;
变量width没有初始值,将被赋予值undefined
|
null 表示一个空值,与undefined值相等
number
1
2
3
| var iNum=23; //整数
var iNum=23.0; //浮点数
|
boolean
string
1
2
3
| 一组被引号(单引号或双引号)括起来的文本
var string1="This is a string";
|
typeof运算符
typeof检测变量的返回值,
typeof运算符返回值如下:
- undefined:变量被声明后,但未被赋值
- string:用单引号或双引号来声明的字符串
- boolean:true或false
- number:整数或浮点数
- object:javascript中的对象、数组和null
String对象
属性:字符串对象.length
方法:字符串对象.方法名();
1
2
3
4
| charAt(index) 返回在指定位置的字符
indexOf(str,index) 查找某个指定的字符串在字符串中首次出现的位置
substring(index1,index2) 返回位于指定索引index1和index2之间的字符串,并且包括索引index1对应的字符,不包括索引index2对应的字符
split(str) 将字符串分割为字符串数组
|
1
2
3
| var str="this is JavaScript";
var strLength=str.length; //长度是18
|
数组
创建数组、赋值:
1
2
3
4
5
6
7
8
9
10
| var 数组名称 = new Array(size);
var fruit= new Array("apple", "orange", " peach","banana");
var fruit = new Array(4);
fruit [0] = " apple ";
fruit [1] = " orange ";
fruit [2] = " peach ";
fruit [3] = " banana ";
|
1
2
3
4
5
6
7
| 属性
length 设置或返回数组中元素的数目
方法
join( ) 把数组的所有元素放入一个字符串,通过一个的分隔符进行分隔
sort() 对数组排序
push() 向数组末尾添加一个或更多 元素,并返回新的长度
|
更多方法可查阅
https://www.w3school.com.cn/
运算符号
1
2
3
4
| 算术运算符 + - * / % ++ —
赋值运算符 = += -=
比较运算符 > < >= <= == != === !==
逻辑运算符 && || !
|
逻辑控制语句
1
2
3
4
5
6
7
8
9
| if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
|
1
2
3
4
5
6
7
8
9
10
11
12
| switch (表达式)
{ case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
...
default :
JavaScript语句3;
}
|
1
2
3
4
5
6
7
8
9
| for(初始化; 条件; 增量)
{
JavaScript代码; }
while(条件)
{
JavaScript代码;
}
|
1
2
3
4
5
| var fruit=[ "apple", "orange", "peach","banana"];
for(var i in fruit){
document.write(fruit[i]+"<br/>");
}
|
循环中断:break\continue
1
2
3
4
5
6
7
8
9
10
| <script type="text/javascript">
var i=0;
for(i=0;i<=5;i++){
if(i==3){
continue;
}
document.write("这个数字是:"+i+"<br/>");
}
</script>
|
注释
单行注释以 // 开始,以行末结束
1
2
| alert("恭喜你!注册会员成功"); //在页同上弹出注册会员成功的提示框
|
多行注释以 /* 开始,以 */ 结束,符号 /*…… */ 指示中间的语句是该程序中的注释
1
2
3
4
5
| /*
使用for循环运行“document.write("<h3>Hello World</h3>");”5次
使用document.write在页面上输出“Hello World”
*/
|
常用的输入/输出
alert()
prompt()
1
2
3
4
| prompt("提示信息", "输入框的默认信息");
prompt("请输入你喜欢的颜色","红色");
prompt("请输入你喜欢的颜色","");
|
函数
- 函数的含义:类似于Java中的方法,是完成特定任务的代码语句块
- 使用更简单:不用定义属于某个类,直接使用
- 函数分类:系统函数和自定义函数
常用系统函数
parseInt (“字符串”)
将字符串转换为整型数字
如: parseInt (“86”)将字符串“86“转换为整型值86
parseFloat(“字符串”)
将字符串转换为浮点型数字
如: parseFloat(“34.45”)将字符串“34.45“转换为浮点值34.45
isNaN()
用于检查其参数是否是非数字
自定义函数
1
2
3
4
5
| function 函数名(参数1,参数2,参数3,…){
//JavaScript语句
[return 返回值]
}
|
调用函数
调用无参函数
1
2
| <input name="btn" type="button" value="显示5次欢迎学习JavaScript" onclick="study( )" />
|
调用有参函数
1
2
3
| <input name="btn" type="button" value="请输入显示欢迎学习JavaScript的次数"
onclick="study(prompt('请输入显示欢迎学习JavaScript的次数:','' ))" />
|
事件
1
2
3
4
5
| onload 一个页面或一幅图像完成加载
onlick 鼠标单击某个对象
onmouseover 鼠标指导移到某元素上
onkeydown 某个键盘按键被按下
onchange 域的内容被改变
|