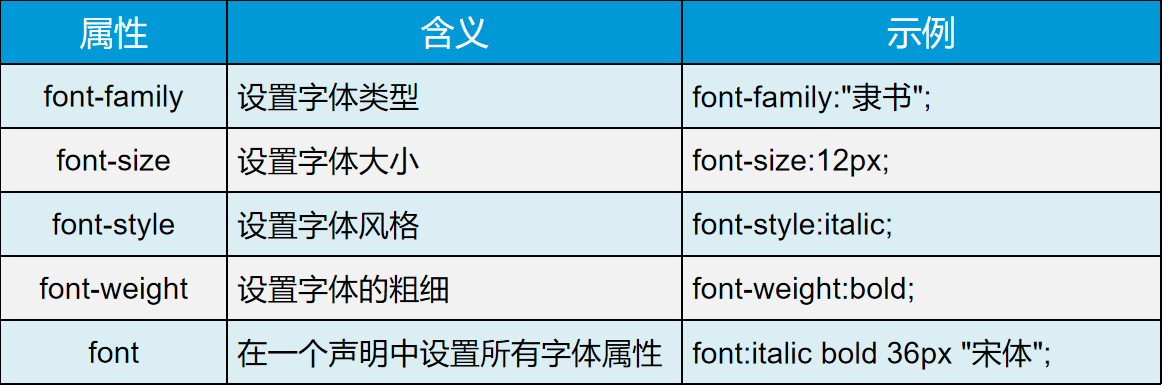
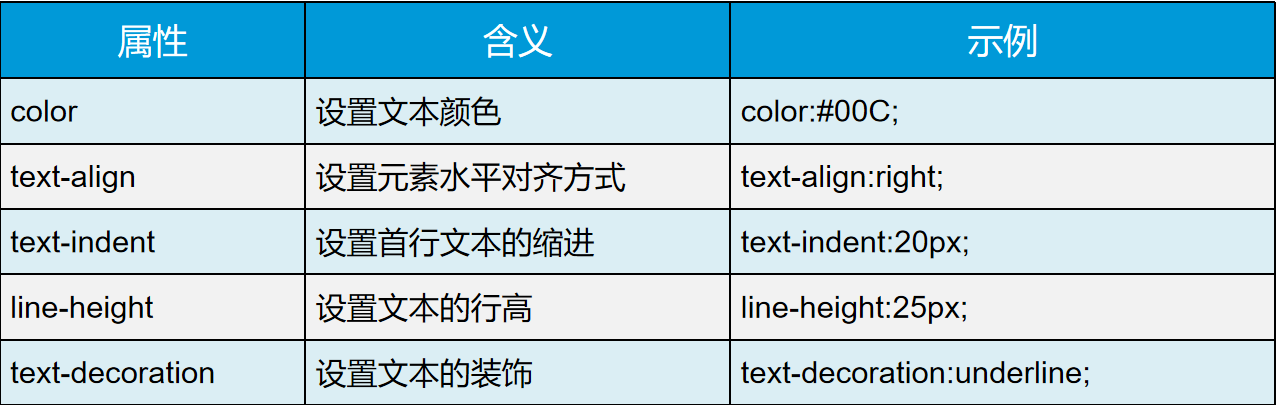
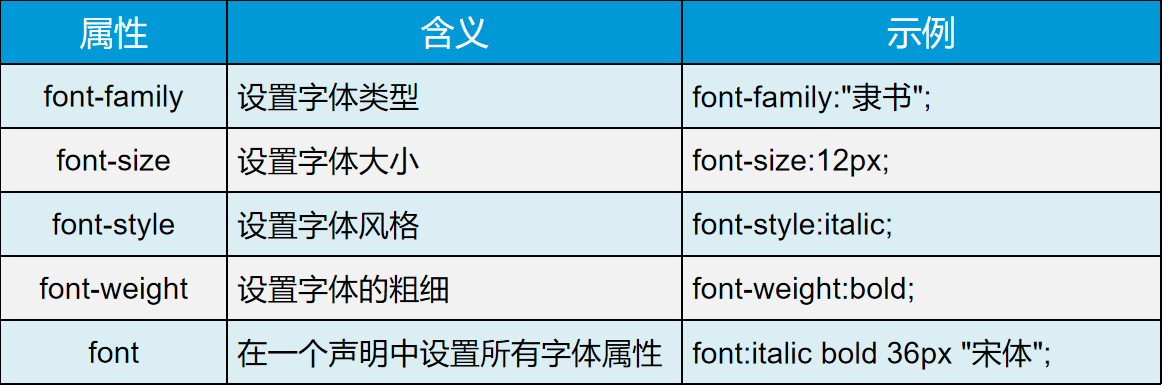
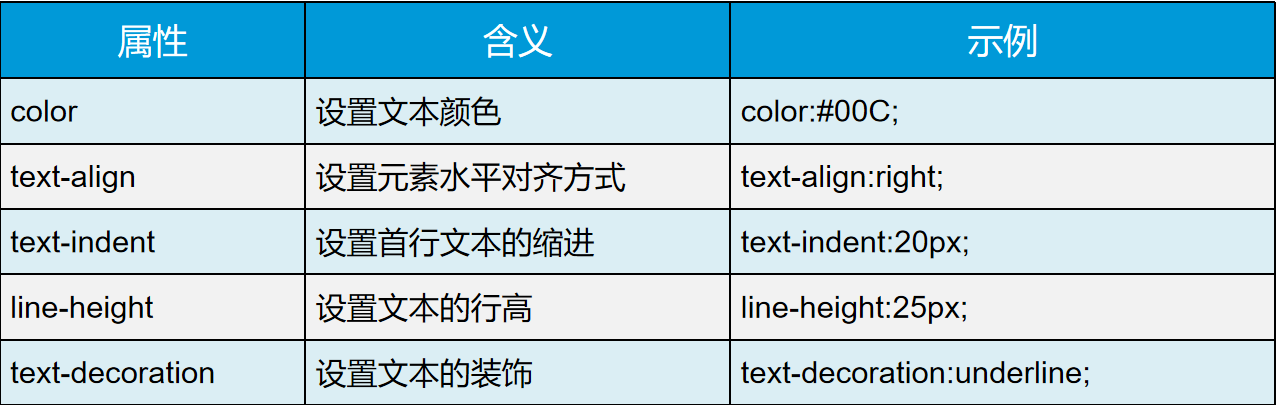
CSS的字体样式


1
2
3
4
5
6
7
8
9
| <style>
.new-con{width:770px;border:1px #ddd solid;margin:50px auto 0;padding:25px 30px;}
h1{font-size:22px;color:#333;font-family:arial,"宋体";text-align:center;}
h2{font-size:18px;color:#999;text-align:center;line-height:30px; border-bottom:1px #333333 solid;}
p{text-indent:2em;color:#333;line-height:1.8;font-size:14px;font-family:arial,"宋体";}
.time{font-size:12px;text-indent:0;text-align:center;line-height:30px;}
.p-img{text-align:center;text-indent:0;}
.second{color:#ff0000;}
</style>
|
div标签
网页布局\排版网页内容
1
2
3
4
5
6
7
| #header {
width:200px;
height:280px;
}
……
<div id="header">网页内容…</div>
|
伪类
伪类

CSS设置超链接

1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <style>
a{color:#630;font-size:12px;margin:0 8px;text-decoration:none;}
a:hover{color:#c60;text-decoration:underline;}
</style>
<style>
a{color:black;font-size:12px;text-decoration:none;}
a:hover{color:red;text-decoration:underline;}
</style>
<style>
a{color:red;font-size:16px;text-decoration:none;}
a:hover{text-decoration:underline;}
</style>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <style type="text/css">
img {
border:0px;
}
p {
font-size:12px;
}
a {
color:#000;
text-decoration:none;
}
a:hover {
color:#B46210;
text-decoration:underline;
cursor:help;
}
span{cursor:pointer;}
</style>
|
CSS的背景样式
背景颜色: background-color:#B70447;
图像路径: background-image:url(img/buy.png);
重复方式: background-repeat:no-repeat;
背景定位: background-position:10px 15px;
背景简写: background:url(img/miao.png) no-repeat #f9f9f9 10px 15px;
1
2
3
4
5
6
7
8
9
10
11
| <style>
.miao-box{
padding-left:30px;
width:80px;
height:35px;
border:1px #dfdfdf solid;
line-height:35px;
font-size:14px;
background:url(img/miao.png) no-repeat #f9f9f9 10px center;
}
</style>
|
CSS的列表样式
- list-style-type
- list-style-image
- list-style-position
- list-style
有序列表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <style type="text/css">
li {
/*list-style-type:none;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-type:decimal;*/
list-style-image:url(img/arrow.png);
list-style-position:outside;
/*list-style-position:inside;*/
/*list-style:none url(img/arrow.png) inside;*/
}
</style>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
<li>桃子</li>
<li>菠萝</li>
</ol>
|
无序列表
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style type="text/css">
li {
list-style-type:none;
/*list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-type:decimal;*/
list-style-image:url(img/arrow.png);
list-style-position:inside;
/*list-style-position:outside;*/
/*list-style:none url(img/arrow.png) inside;*/
}
</style>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>西瓜</li>
<li>桃子</li>
<li>菠萝</li>
</ul>
|
自定义列表
1
2
3
4
5
6
7
8
9
10
11
| <dl>
<dt>这个是自定义内容标题</dt>
<dd>这个是自定义内容描述</dd>
</dl>
<dl>
<dt>所属学院</dt>
<dd>计算机应用</dd>
<dt>所属专业</dt>
<dd>计算机软件工程</dd>
</dl>
|
例子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>左侧菜单</title>
<style>
*{padding:0;margin:0;}
a{text-decoration:none;color:#fff;}
.nav-box{width:210px;}
.nav-top{
height:45px;
font-size:16px;
line-height:45px;
padding:0 10px;
background:#B1191A;
color:#fff;
}
ul{background:#c81623;list-style:none;}
li{
height:30px;
line-height:30px;
font-size:14px;
padding-left:8px;
color:#fff;
background:url(img/bg.png) no-repeat 195px center;
}
</style>
</head>
<body>
<div class="nav-box">
<div class="nav-top">全部商品分类</div>
<ul>
<li><a href="">家用电器</a></li>
<li><a href="">手机</a>、<a href="">数码</a>、<a href="">京东通信</a></li>
<li><a href="">电脑</a>、<a href="">办公</a></li>
<li><a href="">家居</a>、<a href="">家具</a>、<a href="">家装</a>、<a href="">厨具</a></li>
<li><a href="">男装</a>、<a href="">女装</a>、<a href="">珠宝</a></li>
<li><a href="">个护化妆</a></li>
<li><a href="">鞋靴</a>、<a href="">箱包</a>、<a href="">钟表</a>、<a href="">奢侈品</a></li>
<li><a href="">运动户外</a></li>
</ul>
</div>
</body>
</html>
|
表格
1
2
3
4
5
6
7
8
9
| <table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
……
</tr>
……
</table>
|
跨行和跨列:
1
2
3
4
5
6
7
8
9
| <table width="100%" border="1">
<tr>
<td colspan="3">学员成线</td> </tr>
<tr> <td rowspan="2">白杨</td>
<td>语文</td>
<td>98</td></tr>
……
</table>
|
例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <table border="1">
<tr>
<td colspan="3">语文成绩和数学成线</td>
</tr>
<tr>
<td rowspan="2">喵喵</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>96</td>
</tr>
<tr>
<td rowspan="2">兔兔</td>
<td>语文</td>
<td>92</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
|
表单
表单基本结构
1
2
3
4
5
6
7
8
9
| <form method="post" action="result.html">
<p> 名字:<input name="name" type="text" > </p>
<p> 密码:<input name="pass" type="password" > </p>
<p>
<input type="submit" name="Button" value="提交">
<input type="reset" name="Reset" value="重填">
</p>
</form>
|
type 元素类型:text、password、checkbox、radio、submit、reset、file、image 和 button,默认为 text;
size 元素的宽度,当 type 为 text 或 password时;
maxlength type为text 或 password 时,输入的最大字符数;
checked type为radio或checkbox时,指定按钮是否是被选中.
列表框
1
2
3
4
5
6
| <select name="名称" size="行数">
<option value="值" selected="selected">
…
</option >
<option value="值">…</option>
</select>
|
多行文本域
1
2
| <textarea name="showText" cols="x" rows="y">文本内容 </textarea>
|
通用属性
1
2
3
4
5
6
7
| 隐藏域
type="hidden"
只读
readonly="readonly"
禁用
disabled="disabled"
|
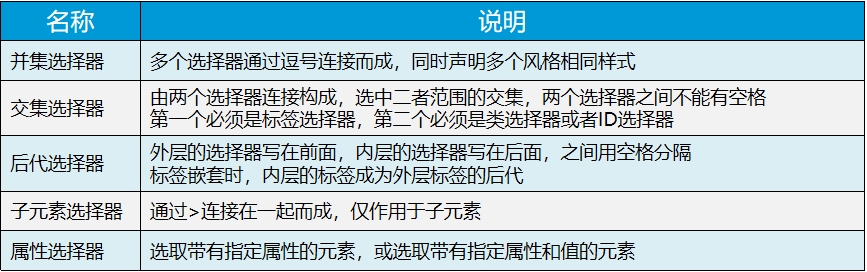
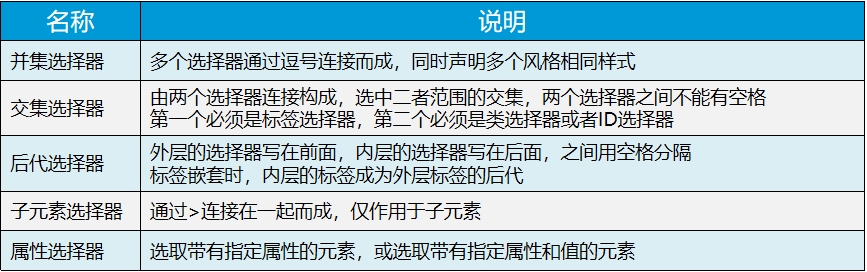
CSS的高级选择器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
| <!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>仿京东企业用户注册</title>
<style>
/*设置整个表单的样式,整体宽度、字体大小及位置*/
.reg-box{
width:990px;
margin:50px auto;
border:1px #d7d7d7 solid;
border-top:0 none;
font-size:14px;
}
/*设置所有表单信息div样式*/
.item{
line-height:35px;
padding-top:10px;
margin-bottom:20px;
}
.reg-box input[type="text"],.reg-box input[type="password"]{
width:240px;
height:33px;
border:1px #ccc solid;
}
.reg-box h3{
height:28px;
line-height:28px;
background:#f7f7f7;
padding-left:10px;
border-top:1px #d7d7d7 solid;
font-size:14px;
font-weight:normal;
}
.item > label{
display:inline-block;
width:290px;
/* border:1px solid red;*/
text-align:right;
color:#999;
}
label > span{
color:#f00;
}
.item> label.type{
width:auto;
}
.reg-box input[id]{
background:url("img/one4.jpg") no-repeat 220px center;
}
.reg-box input[type="password"]{
background:url("img/one5.jpg") no-repeat 220px center;
}
.reg-box input[type="button"]{
width:270px;
height:36px;
line-height:36px;
font-size:16px;
border:0 none;
background:#d40303;
color:#fff;
cursor:pointer;
}
.reg-box input[type="button"]:hover{
background:#ea0303;
}
</style>
</head>
<body>
<form action="" method="post" class="reg-box">
<h3>账户信息</h3>
<div class="item">
<label><span>*</span>用户名:</label><input type="text" name="nick" id="nick"/>
</div>
<div class="item">
<label><span>*</span>请设置密码:</label><input type="password" name="psw"/>
</div>
<div class="item">
<label><span>*</span>请确认密码:</label><input type="password" name="pswAgin"/>
</div>
<h3>联系人信息</h3>
<div class="item">
<label><span>*</span>联系人姓名:</label><input type="text" name="name"/>
</div>
<div class="item">
<label><span>*</span>所在部门:</label>
<select><option>请选择</option><option>办公室</option><option>市场部</option><option>技术部</option></select>
</div>
<div class="item">
<label><span>*</span>固定电话:</label><input type="text" name="tel"/>
</div>
<h3>公司信息</h3>
<div class="item">
<label><span>*</span>公司名称:</label><input type="text" name="companyname"/>
</div>
<div class="item">
<label><span>*</span>购买类型/用途:</label>
<input type="checkbox" name="type" id="popus1"/>
<label class="type" for="popus1">IT设备</label>
<input type="checkbox" name="type" id="popus2"/>
<label class="type" for="popus2">数码通讯</label>
<input type="checkbox" name="type" id="popus3"/>
<label class="type" for="popus3">办公用品耗材</label>
<input type="checkbox" name="type" id="popus4"/>
<label class="type" for="popus4">大家电</label>
<input type="checkbox" name="type" id="popus5"/>
<label class="type" for="popus5">项目合作-政府采购</label>
<input type="checkbox" name="type" id="popus6"/>
<label class="type" for="popus6">礼品</label>
</div>
<div class="item">
<label></label>
<input type="button" value="立即注册"/>
</div>
</form>
</body>
</html>
|